This tutorial tells you how to embed a song or sound into a website so when you open the page, the song starts playing. This can be annoying, so we are adding audio controls so the music can be stopped.
It also shows you how to put links in to play a song. When clicked, the music file will open and start playing in a new window.
What you will need:
The website (working properly) you want to embed music or add links to.
The music files.*
About 15-20 minutes is all it takes to complete this.
*I SUGGEST .mp3, .wav, or .midi. Mp4 and .aac don’t work.
Steps:
(these are specific for the example site)
1: Open your HTML document in WordPad or NotePad or similar text editor.
2: Open your root folder, make a new folder inside it for music-sounds.
3: Find your music files and copy them to the music-sounds folder just created within the root folder
4: Now back to the HTML document: we will now embed a song that will start playing as soon as the website is loaded. I aligned the audio controls to the right, by doing the following:
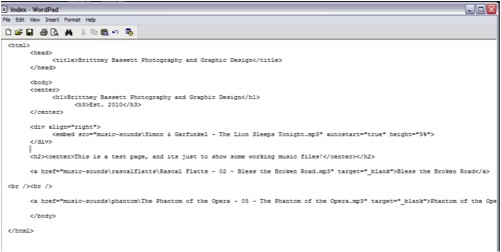
5: Now you add the embed code within the alignment (screen capture shown):
Embed src=”…” this is the music file
Autostart=”…” true means it will start when page is loaded
Height=”…” this is the height ratio of the audio controls
6: Next we’ll add links for songs: start with a link tag:
Target=”_blank” this tells the browser to open this file to play in a new window
>….. the label of your link/song/music goes here
8: Now, SAVE!!!
9: Open in a browser window and make sure its all working!!
Here’s what it looks like in Safari, and Firefox is similar.
The first image above is of the home page, the second is of a link open in the Safari on a Mac, the third is the link open in Safari on a PC
URL for working example page:
http://www.fall10.graphicinterfacedesign.com/students/bwestfal/tutorial/soundtutuorial/
In conclusion, its very simple to add music and sounds to your websites!
Brittney Bassett, Brittney.bassett@gmail.com
Wednesday, September 22, 2010
Wednesday, September 1, 2010
Site Critique (Art 4410 assignment 1)
Here are 2 links to websites that I feel are very well designed.
www.Venetian.com
www.clubpenguin.com
I like the Venetian site because of the clean, straightforward design of the home page. The logo at the top left corner is also very eye catching. It has a very fancy and high-class feel, which is perfect for the feel of the hotel.
The navigation is simple. You just have to roll over the bar of words, and it changes color and also gives you a drop down list of more links. There are many ways to navigate the site, and it is easy to find what you are looking for. My favorite navigation is from the Entertainment tab, then to the Phantom link in the drop down menu. Then on the Phantom page there is a link to the right for ‘Interactive Seating.’ I like this feature, because it is easy to find, and it shows you how you’d be viewing the stage from various sections in the theatre.
I find that the black background makes all the red and ivory stand out, and also gives it the ‘Venetian’ feel. There are only a few places that a texture or pattern are used, yet it seems to fit just right. It is a baroque motif, and once again enforces the high-class luxury feel. The one thing lacking is the typography. It looks nice, but on the home page there are 3 or 4 different typefaces used. As for hierarchy, it is represented with images. There are large cycling images of the rooms and lobbies to entice you to visit, then just below those are images of the upcoming attractions and performances, to further entice you to come.
This site is a combination of both visual and textual information, and the images largely help the text to be interesting.
The audience for this site is more for a high-class adult, but it also draws lots of attention from people who are interested in various performances. It is Vegas, so you also have the high-rollers who would want to book their stay here. This site’s interest for me is the theatre built especially for the Phantom of the Opera.
*link to my previous blog: www.photographyandgraphicdesign.blogspot.com
Some of my ideas for my first project are:
• Music site (specifically for Piano, also would have my teaching information)
• Basic photography information
• My husband’s friend’s technical theatre company
• A made up company for my husband (theatre also)
• A car ad company
• Seasons of Cache Valley (using an photography exhibit I displayed last spring.)
www.Venetian.com
www.clubpenguin.com
I like the Venetian site because of the clean, straightforward design of the home page. The logo at the top left corner is also very eye catching. It has a very fancy and high-class feel, which is perfect for the feel of the hotel.
The navigation is simple. You just have to roll over the bar of words, and it changes color and also gives you a drop down list of more links. There are many ways to navigate the site, and it is easy to find what you are looking for. My favorite navigation is from the Entertainment tab, then to the Phantom link in the drop down menu. Then on the Phantom page there is a link to the right for ‘Interactive Seating.’ I like this feature, because it is easy to find, and it shows you how you’d be viewing the stage from various sections in the theatre.
I find that the black background makes all the red and ivory stand out, and also gives it the ‘Venetian’ feel. There are only a few places that a texture or pattern are used, yet it seems to fit just right. It is a baroque motif, and once again enforces the high-class luxury feel. The one thing lacking is the typography. It looks nice, but on the home page there are 3 or 4 different typefaces used. As for hierarchy, it is represented with images. There are large cycling images of the rooms and lobbies to entice you to visit, then just below those are images of the upcoming attractions and performances, to further entice you to come.
This site is a combination of both visual and textual information, and the images largely help the text to be interesting.
The audience for this site is more for a high-class adult, but it also draws lots of attention from people who are interested in various performances. It is Vegas, so you also have the high-rollers who would want to book their stay here. This site’s interest for me is the theatre built especially for the Phantom of the Opera.
*link to my previous blog: www.photographyandgraphicdesign.blogspot.com
Some of my ideas for my first project are:
• Music site (specifically for Piano, also would have my teaching information)
• Basic photography information
• My husband’s friend’s technical theatre company
• A made up company for my husband (theatre also)
• A car ad company
• Seasons of Cache Valley (using an photography exhibit I displayed last spring.)
Subscribe to:
Posts (Atom)